HTML Reference y CSS Reference. Guías de consulta para etiquetas, atributos y propiedades.

Hoy os mostramos unos servicios que sirven como referencia a la hora de consultar, estudiar o conocer nuevas etiquetas HTML y CSS. Todos tenemos algún sitio web de referencia para consultar el funcionamiento de determinada etiqueta o propiedad cuando desarrollamos, y dependiendo de la organización del mismo y de su contenido es posible que en ocasiones perdamos un tiempo muy valioso.
HTML Reference y CSS Reference son guías de consulta rápida muy detalladas con una interfaz muy fácil de usar, en las que se muestran un listado ordenado alfabéticamente de etiquetas en el caso HTML y de propiedades en el caso de CSS. Seleccionando cualquiera de ellas accedemos a su definición y, lo que es más importante, ejemplos con los que podemos conocer el funcionamiento y su aplicación en casos reales.
HTML Reference.
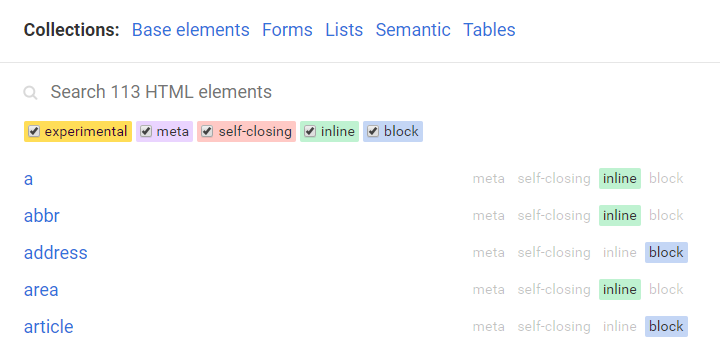
En el caso de HTML Reference encontramos un listado en su página principal con elementos ordenados de la A a la Z. Existe una distribución inicial llamada “colecciones” que engloba “tipos de etiquetas” (elementos base, formularios, listas, semánticos y tablas) para poder ver en detalle la explicación de todos sus elementos y también nos ofrece un conjunto de propiedades opcionales a modo de filtrado de elementos en linea, bloque, etiquetas que se cierran automáticamente, metas o experimentales, más un buscador.

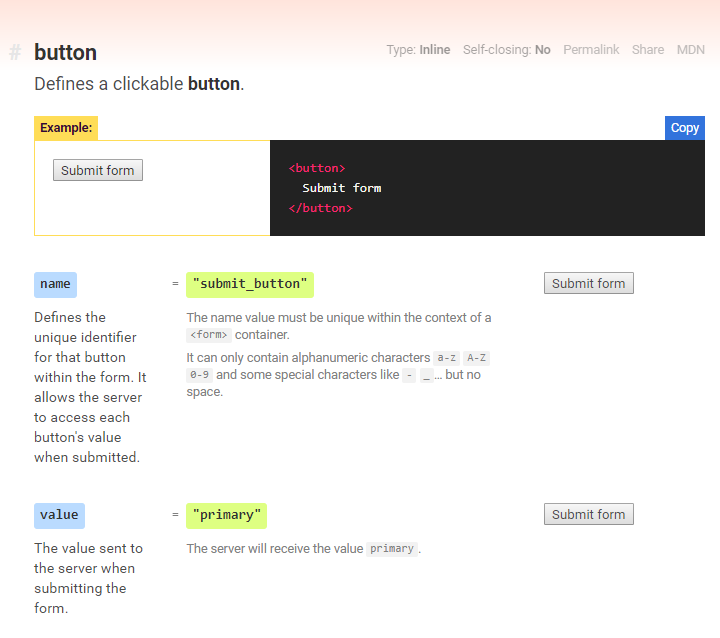
Cuando pinchamos sobre un elemento, accedemos a su definición y, lo que es muy importante, uno o varios ejemplos de su utilización, mostrando directamente además del código su resultado. Esto es realmente útil y nos ahorra tiempo, ya que en muchas ocasiones realizamos más de una consulta en diferentes páginas para ver determinados ejemplos de su uso.

También vemos una descripción de todos sus atributos, acompañando en caso de que resulte de utilidad un ejemplo de su uso y resultado. Por poner un caso, si accedemos al elemento “input” vemos que además de mostrar un ejemplo junto a su código, se muestra un ejemplo de todos los atributos del elemento y su resultado en pantalla.
CSS Reference.
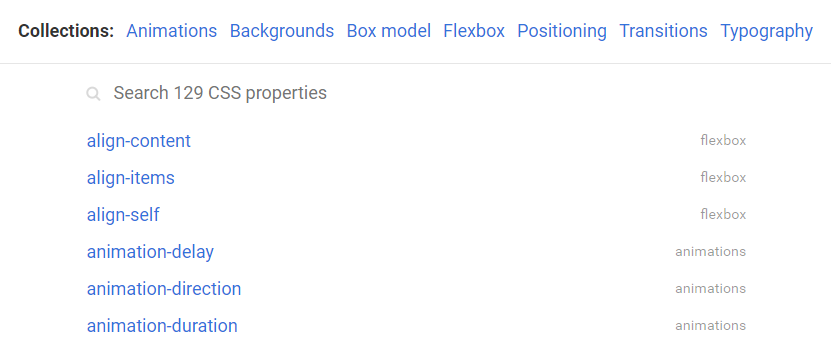
En el caso de CSS Reference la distribución inicial de “tipos de propiedades” se realiza mediante los grupos de animación, backgrounds, modelo de caja, flexbox, posición, transiciones y tipografía. También tenemos un buscador de propiedades.

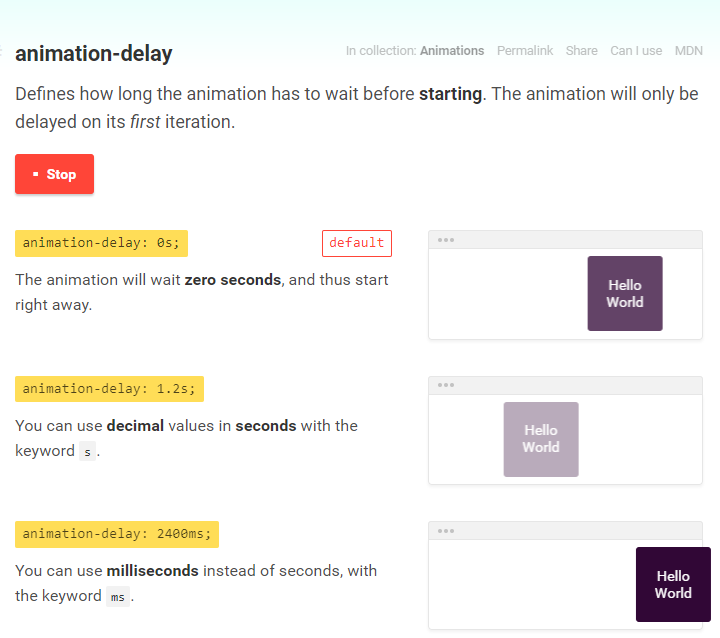
El detalle y descripción es similar que en el servicio HTML, aunque en este caso los ejemplos son más útiles si cabe, ya que existen muchas propiedades CSS con resultados interactivos como en el caso de las transiciones o las animaciones. También son muy interesantes todos los ejemplos que aparecen respecto a Flexbox, técnica sobre la que podéis encontrar más información en este artículo anterior.

Referencias offline.
HTML/CSS Reference no solo ofrecen el servicio de consulta online, si no que es un proyecto de código abierto el cual podemos descargar a nuestro disco duro y consultar sin necesidad de estar conectados a internet. Tenéis acceso a todos los archivos necesarios en los siguientes enlaces de GitHub:
- Descargar HTML Reference (https://github.com/jgthms/html-reference)
- Descargar CSS Reference (https://github.com/jgthms/css-reference)